mac更改ruby版本
rvm –default use 2.2.2
rvm install ruby -2.2.2
rvm current //返回当前版本
查看版本 rvm list
rvm list known列出已知的版本
rvm remove 1.9.2
阿里云:开放搜索
–> 阿里云地区
–> 分为线上,测试,开发当前环境(文档总数,需要清楚后再上传文件locations.json)
–> 在阿里云网站的地方添加文件
–> 添加3个环境变量(Notes)里
1 | import {combineReducers,createStore} from 'redux' |
store对象有3种方法:store.dispatch(),store.subscribe,store.getState()
connect函数具体工作:把Store上的状态转化为内层傻瓜函数的prop(mapStateToProps);把内层傻瓜组件中的用户动作转化为派送给Store的动作(mapDispatchToProps)
Provider:store必须包含三个函数的object,即subscribe、dispatch、getState
1 | function todoApp(state = initial(state,action){ |
(4)使用对象扩展语法的优点在组成复杂对象时会更明显1
2
3return getAddIds(state.cart.map(id => ({
_____,______
})))
(1)javascript的宿主环境是web浏览器,浏览器环境需要提供一些接口
javascript引擎才是真正执行代码的地方,e.g V8,Javascript core
(2)Javascript的宿主环境是nodejs,对应引擎是V8
this == window对象
(1)声明变量没有var/let -> 给全局的this添加或改改变属性值
(2)node环境中 REPL:交互的编程环境
浏览器 this == window,this最大
node
执行写好的:声明的变量不会自动添加到this,会自动添加global
一行行执行:global最大,global=this,声明的变量自动添加到this和global
prototype:每一个函数都是函数对象,会自动获得一个特殊属性prototype;用new方法调用函数,可以用this访问给prototype赋的值
1 | Thing.prototype.foo = "bar" |
实例中this是一个特殊对象,new之后会隐藏同名属性
把this捕捉到变量里 self (改变undefined)
1 | Thing.prototype.logFoo = function(){ |
把一个方法作为一个值传递给一个函数无效
1 | function doItIndirectly(method) { |
使用bind解决
1 | doItIndirectly(thing.logFoo.bind(thing)) //logs bar |
使用apply和call解决
1 | Thing.prototype.logFoo = function () { |
用Object.create(Thing.prototype)替换new
HTML DOM事件处理程序里,this始终指向DOM节点
不可override
with 将this添加到当前环境
Thing.prototype.logFoo = function () {
with(this) {
}
}
this指向HTML元素节点
e.g $( ).each



p 此时cp除复制源文件的内容外,还将把其修改时间和访问权限也复制到新文件中。
r 若给出的源文件是一目录文件,此时cp将递归复制该目录下所有的子目录和文件。此时目标文件必须为一个目录名。
1.su root:进入root用户
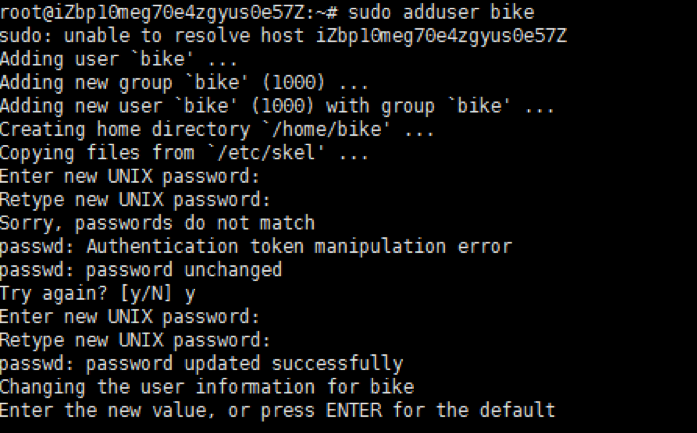
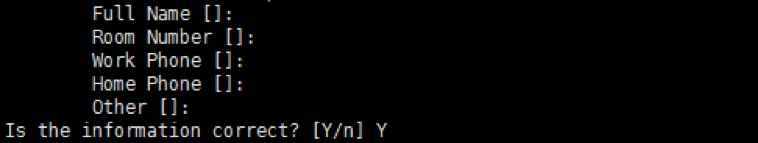
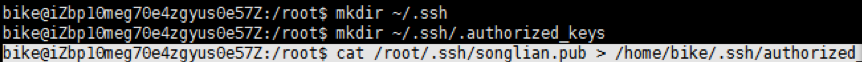
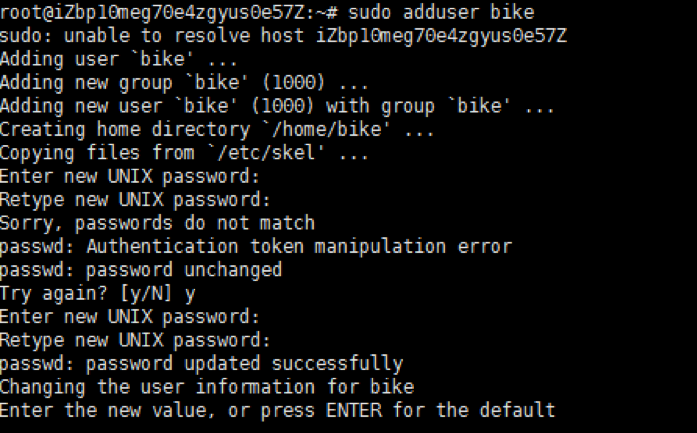
2.生成普通用户:生成普通用户:sudo adduser bike

下面的内容若无要求,直接Enter即可

bike@iZbp10meg70e4zgyus0e57Z:/root$ cat /root/.ssh/songlian.pub > /home/bike/.ssh/authorized_keys
六.L语句
1.ls查看文件夹中子目录
2.ll -h查看
dd:用指定大小的块拷贝一个文件,并在拷贝的同时进行指定的转换。
http://blog.csdn.net/demo_deng/article/details/9428491
/dev/null,外号叫无底洞,你可以向它输出任何数据,它通吃,并且不会撑着!
/dev/zero,是一个输入设备,你可你用它来初始化文件。该设备无穷尽地提供0,可以使用任何你需要的数目——设备提供的要多的多。他可以用于向设备或文件写入字符串0
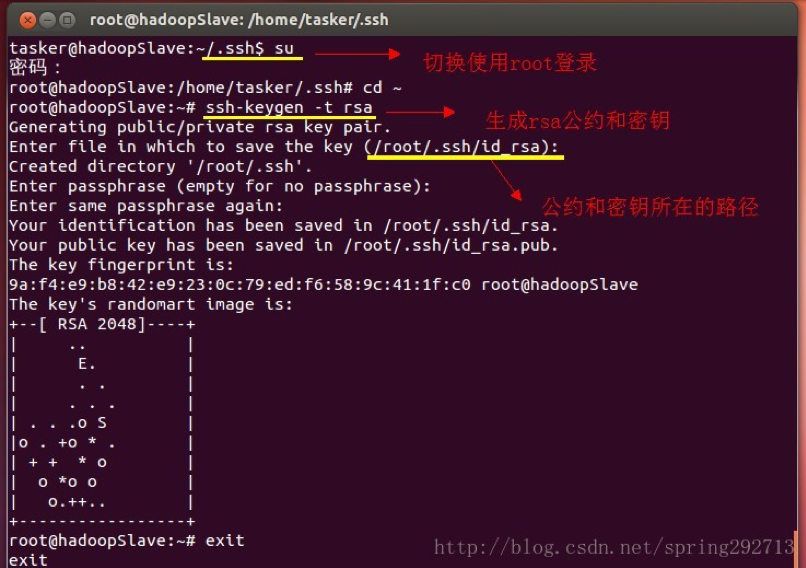
Ubuntu开发日记(一):SSH登录
Ssh有公钥和密钥,可要求生成passphrase,也可以没有。.pub为公钥。密钥保存在自己的Linux系统上。然后公钥上传到Linux服务器,之后我们就能无密码SSH登录了.SSH密钥就好比是你的身份证明。就是一种加密算法,有很多类型的,默认的RSA长度是2048位.

[root@host] ssh-keygen <== 建立密钥对
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa): <== 按 Enter
Created directory ‘/root/.ssh’
Enter passphrase (empty for no passphrase): <== 输入密钥锁码,或直接按 Enter 留空
Enter same passphrase again: <== 再输入一遍密钥锁码
Your identification has been saved in /root/.ssh/id_rsa. <== 私钥
Your public key has been saved in /root/.ssh/id_rsa.pub. <== 公钥
The key fingerprint is:
http://blog.csdn.net/kangshihang1998/article/details/60465724?locationNum=2&fps=1


下面的内容若无要求,直接Enter即可
更换bash和dash(sh):两种状态下的语句不同
相互切换:sudo dpkg-reconfigure dash
查看:/bin/sh


编辑/etc/sudoers文件。也就是输入命令”vim /etc/sudoers”,进入编辑模式,找到这一 行:”root ALL=(ALL) ALL”(这一句不同系统可能不同)在起下面添加”xxx ALL=(ALL) ALL”(这里的xxx是你的用户名),然后保存退出。
所以自行添加时需要关注root用户的格式,xxx用户应该要写成一样的
root执行sudo时不需要输入密码(eudoers文件中有配置root ALL=(ALL) ALL这样一条规则)
ps:这里说下你可以sudoers添加下面四行中任意一条
youuser ALL=(ALL) ALL
%youuser ALL=(ALL) ALL
youuser ALL=(ALL) NOPASSWD: ALL
%youuser ALL=(ALL) NOPASSWD: ALL
第一行:允许用户youuser执行sudo命令(需要输入密码).
第二行:允许用户组youuser里面的用户执行sudo命令(需要输入密码).
第三行:允许用户youuser执行sudo命令,并且在执行的时候不输入密码.
第四行:允许用户组youuser里面的用户执行sudo命令,并且在执行的时候不输入密码.
格式化次磁盘
http://blog.chinaunix.net/uid-25829053-id-3067619.html
(Linux下添加新硬盘,分区及挂载)
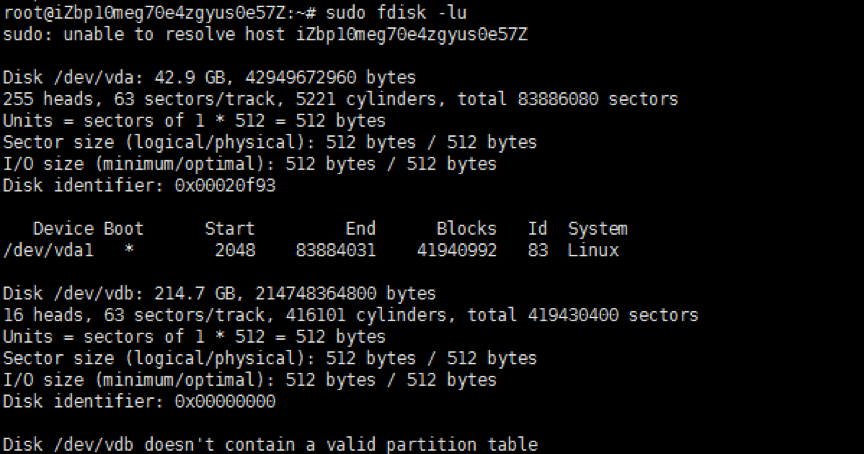
1.查看磁盘和系统盘sudo fdisk -lu
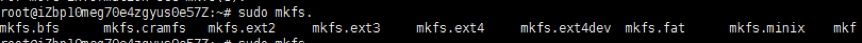
2.查看格式化的类型sudo mkfs.
3.查看磁盘具体内容sudo fdisk -l /dev/vdb
4.格式化磁盘mkfs -t ext4 /dev/vdb
1.挂载磁盘到/mnt: mount /dev/vdb /mnt
2.查看挂载情况:df -TH
挂载:mount /dev/vdb /mnt
取消挂载:umount /dev/vdb /home
ssh 所选的用户密钥未在远程主机上注册
错误原因:硬盘本来挂载点为/mnt,修改为/home后用户没有修改权限,导致结果
错误修改方法:先把磁盘恢复挂载到/mnt 下面,然后把整个/home 文件夹内的内容在根目录下面复制一份,随便叫另外一个名字。然后再把磁盘挂载到/home 下面,然后再把之前copy出来的文件再copy进新的home文件夹下面。需要注意的是拷贝的只是/home中的内容,刚开始我就将/home中本来有的内容,拷贝成了/home/home,这样的话是没用的,必须和原来一样才可以
虚拟内存:free -m可查看虚拟内存大小(swap大小,951为951MB大小)
https://wenku.baidu.com/view/0e23f9f9a6c30c2258019e3d.html
http://www.educity.cn/os/1577257.html
1.首先用命令free查看系统内 Swap 分区大小。 free -m
total used free shared buffers cached Mem: 1002 964 38 0 21 410 -/+ buffers/cache: 532 470 Swap: 951 32 929
可以看到 Swap 只有951M,不符合 Oracle-xe-client 的安装要求。
3.创建一个 Swap 文件。 mkdir swap
cd swap
sudo dd if=/dev/zero bs=1024 count=100000 of=swapfile
出现下列提示,上面命令中的 count 即代表swap文件大小。
记录了 100000+0 的读入 记录了 100000+0 的写出
102400000 字节 (102 MB) 已复制,0.74704 秒,137 MB/秒
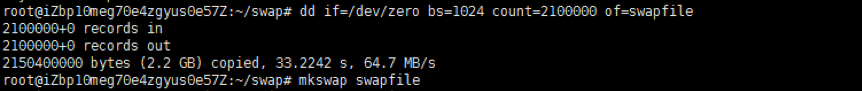
(count=2100000时大小为2G)
3.把生成的文件转换成 Swap 文件 (sudo) mkswap swapfile
Setting up swapspace version 1, size = 102395 kB
no label, UUID=09fde987-5567-498a-a60b-477e302a988b
出错记录:sudo dd if=/dev/zero of=swapfile bs=1024
count=100000
(dd语句从/dev/zero输入,系统不能识别bs和count的参数)
错误显示为:系统生成了一个名称为《swapfile bs=1024
count=100000 》的文件
所以应该正确语句为sudo dd if=/dev/zero bs=1024 count=100000 of=swapfile
4.激活 Swap 文件: sudo swapon swapfile
再次查看 free -m 的结果。
total used free shared buffers cached Mem: 1002 967 34 0 22 410 -/+ buffers/cache: 534 467
5.若是临时生成swap
需要将swapfile删除: 如果需要卸载这个 swap 文件,可以进入建立的 swap 文件目录。执行下列命令。 sudo swapoff swapfile
如果需要一直保持这个 swap ,换到root 然后把它写入 /etc/fstab 文件,设置自动挂载。
swapfile path(修改) swap swap defaults 0 0
(需要再查一下)
vim /etc/ssh/sshd_config
关闭root权限
禁止root用户的登陆,修改/etc/ssh/sshd_config
permitrootlogin yes 改为
permitrootlogin no